热点资讯
软件开发 vscode中缔造脱手uniapp格局详备身手
发布日期:2024-07-16 16:01 点击次数:314
在本色缔造中,咱们知谈Hbuilder写代码和调试至极穷困,换到咱们的vscode,快捷键那些,界面插件调试,那叫一个舒心
输入这个
1、全局安设vue脚手架
2.检讨node-v版块号,我的是16,就没啥问题
3.输入这个敕令
要是不连流通也很日常,因为莫得科学上网,是以我方去github官网下个模板就行了
教大家一种粗浅的循序
要是是创建vue3.0 + vite + javascript的uni-app格局,径直在浏览器掀开 https://github.com/dcloudio/uni-preset-vue 切换到vite分支下载zip后缀的压缩文献,解压到土产货就不错了。
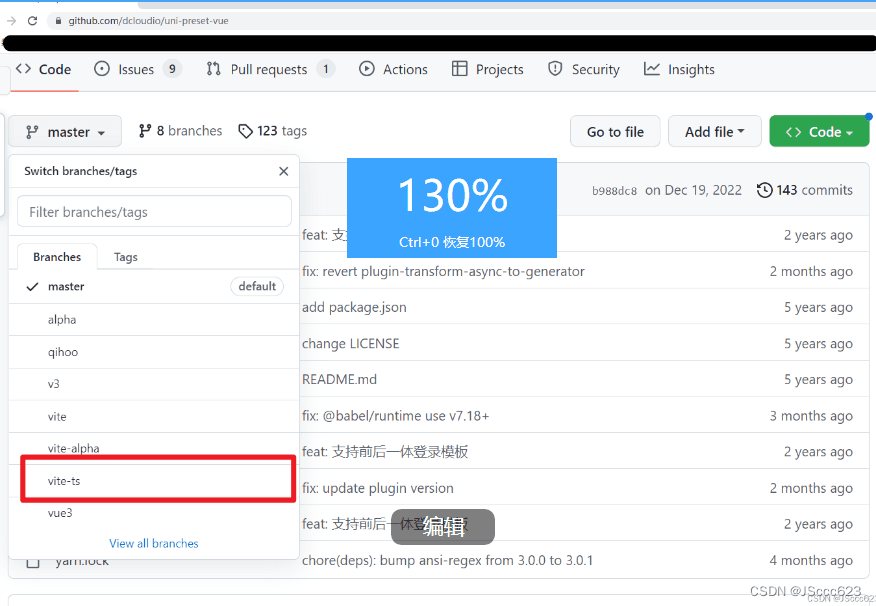
2、要是是创建vue3.0 + vite + typescript的uni-app格局,径直在浏览器掀开 https://github.com/dcloudio/uni-preset-vue 切换到vite-ts分支下载zip后缀的压缩文献,解压到土产货就不错了。

我礼聘了 这个
3、要是是创建vue2.0 + javascript的uniapp格局报错,软件开发公司处置方针良友些:
径直在浏览器掀开 https://github.com/dcloudio/uni-preset-vue,在master分支下载zip后缀的压缩文献,解压到土产货。通过敕令行安设, -p后头是解压后的格局创建包的旅途,铭刻旅途顶用/,而不是\。
vue create -p D:/uni-preset-vue-master my-vue2-project
不可上gitub的小伙伴,到我的国内gitee的网址下载相同滴!!!
https://gitee.com/chen-zhengsheng/uniapp-vscode-vue3-ts-template?_from=gitee_search
然后按照指示礼聘礼聘实行即可
现时2023年了,淡薄齐用vue3+ts+vite,那写起来是的确爽!!!
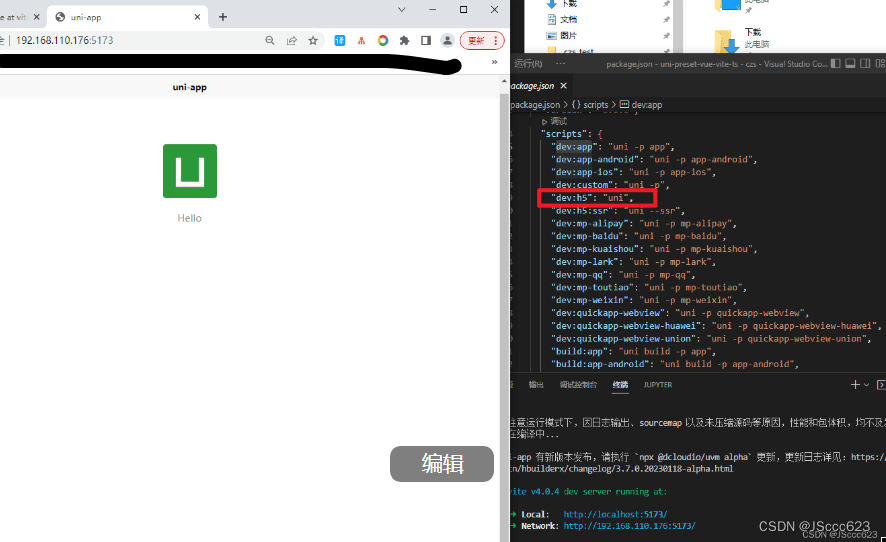
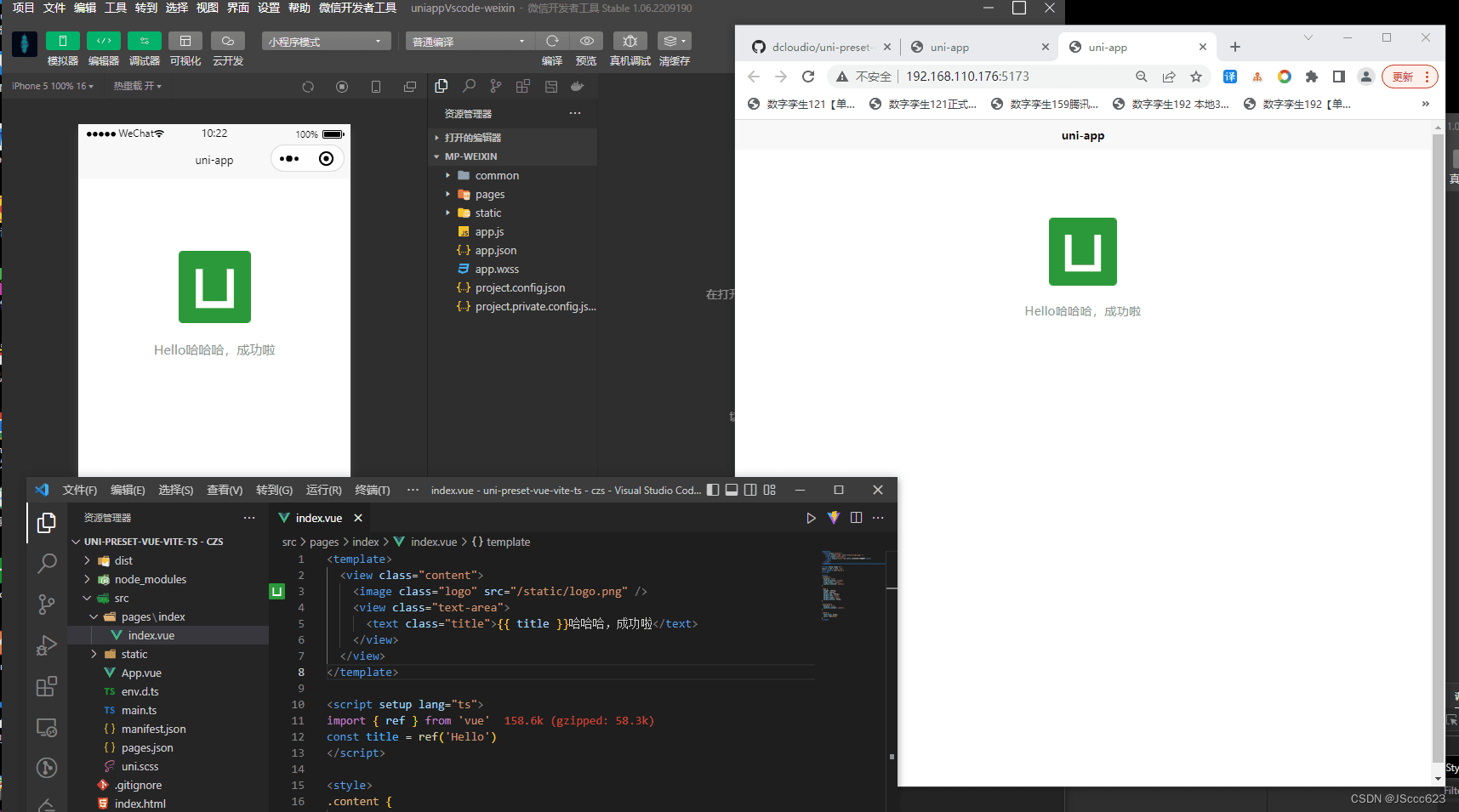
网页脱手
巴西籍球员韦林顿-席尔瓦自即日起正式成为青岛海牛足球俱乐部一员,他将身披37号球衣为球队而战,欢迎他的到来。

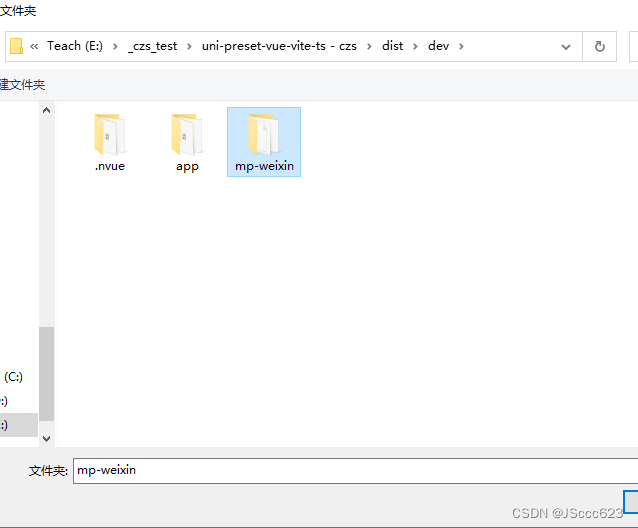
微信小尺度脱手
此时会生成一个dist文献

礼聘就不错

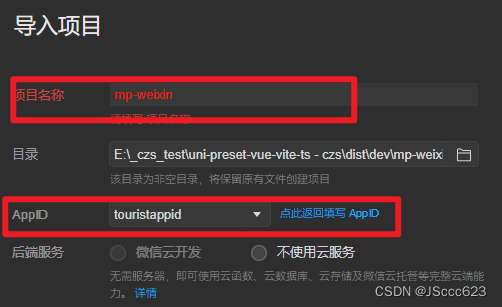
名字换一个,然后appID用之前的就不错

这个我的代码就能在网页和微信小尺度同期脱手啦,及时保存热更新!
万事着手难,创建成格局就顺利了一半
转头
到此这篇对于vscode中缔造脱手uniapp格局标著述就先容到这了软件开发,更多相干vscode缔造脱手uniapp格局内容请搜索剧本之家往日的著述或持续浏览底下的相干著述但愿大家以后多多复古剧本之家!
